Do I get wet feet? Draw a flood map using Azure Maps Elevation

Introduction
When you are living in the Netherlands you are used to that, nearly 26% of its land falling below sea level, and about 50% is just only exceeding 1 m (3.3 ft) above. The Dutch people have lived many centuries battling the water, not only from the sea but also from her rivers. To protect the land the Dutch have built many sophisticated protecting- and management systems to handle the water, like the Delta Works. Building only a dike or dam is not enough. Today we have won, but we know that we cannot rust, climate change (heavy rain showers) and sea levels are rising globally. Do we (or you) get wet feet in the future?
Important The Azure Maps Elevation services and Render V2 DEM tiles have been retired and will no longer be available and supported after 5 May 2023. All other Azure Maps APIs, Services and TilesetIDs are unaffected by this retirement. For more details, see Elevation Services Retirement
To start, we need to know which areas of land are almost below sea level so that we can plan and take additional actions. To make this visible we can use Azure Maps and use the Azure Maps Elevation Service to make a basic flood map. The Azure Maps Elevation Service provides pole-to-pole coverage with <4M absolute and <2m relative accuracy. The elevation data represents a digital terrain model (DTM), man-made entities (e.g., buildings) are artificially flattened, and elevation is measured to the ground surface.
What do we need?
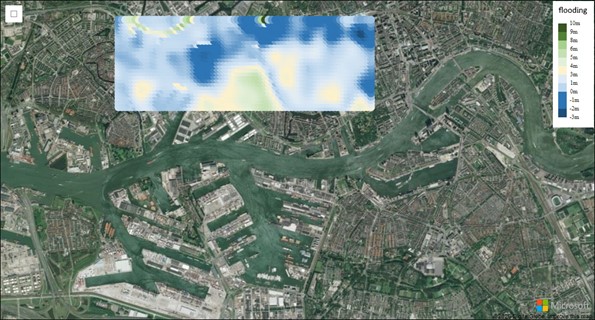
To get started you need a free Azure subscription and an Azure Maps account. This provides us access to the Elevation API that we need to build the flood map. The Elevation API gives elevation back in meters for coordinates, with WGS84 longitude and latitude, on a map. We can use a Bounding Box, Points, and a Polyline as input. In the below picture you see an aerial photo of the harbor and city of Rotterdam. The flood map shows in blue all the land that is below sea level and is vulnerable, and in green land that is high enough.

Azure Maps
We only need a single HTML file, that references the Azure Maps Maps Control, Map Drawing Tools libraries, and some basic HTML and JavaScript.
|
|
We need to initialize the map control and add additional layers to it to draw on, like the controls and the floodmap itself. First we initialize the map control:
|
|
Draw a flood map
Now that we have the basics we need only add a BubbleLayer layer to the map, which we need to draw the floodmap with.
|
|
The DrawingManager we not only use to draw the Bounding Box, but it gives us also the coordinates back we need for the Elevation API.
The Get Data for Bounding Box API provides elevation data at equally spaced locations within a bounding box. A bounding box is defined by the coordinates for two corners (southwest, northeast) and then subsequently divided into rows and columns.
Elevations are returned for the vertices of the grid created by the rows and columns. Up to 2,000 elevations can be returned in a single request. The returned elevation values are ordered, starting at the southwest corner, and then proceeding west to east along the row. At the end of the row, it moves north to the next row, and repeats the process until it reaches the far northeast corner.
|
|
Now we only need to overwrite the points to the data source, and we have a flood / elevation map.
|
|